
There are several steps in the web design process. The first step is to create a website strategy, which defines the target audience and customer personas. Then you can create wireframes and sitemaps, followed by creating a user experience (UX) design in order to make sure that users can find what they need on your site easily and efficiently. After that, you can begin developing a prototype until your website is complete. After testing and a successful website launch, it’s time to start digital marketing.
1. Define Scope & Goals for Web Design
The first step in the web design process is to define your scope and goals. Before you can create a solution, you must know what your problem is.
By defining the problem before starting on a solution, you will make sure that everyone involved has the same understanding of what their role is and how it relates to other parts of the web design process.
2. Research for Web Design
One of the most overlooked steps in web design is research. The process should include user research, market research and competitor research. User testing is also crucial to this stage of the design process because it allows you to get real feedback from your target audience.
This step can be broken down into three different parts: knowledge gathering (define what problem you’re solving and who you need to solve it for), exploratory research (identify any gaps in knowledge) and evaluation and refinement (create a solid plan).
3. Sitemap
A sitemap is a map of your website. It should include all of the pages, images, videos and other content that you have on your website. The goal of the sitemap is to make it easier for visitors to navigate through your site without getting lost or frustrated.
A good sitemap will also help users understand how each area of your site relates to other areas, so they can find what they’re looking for more easily!
4. Content Creation for Web Design
As you plan your content creation, there are a few things to keep in mind. Your content should be:
- Relevant to the target audience
- Easy to understand and navigate
- Written in an engaging style that piques the reader’s interest
- Highly relevant, easy to understand and navigate, and written in an engaging style are all important qualities of any piece of web design content.
5. Wireframe for Web Design
A wireframe is a diagram showing the structure of a web page. It’s used to communicate the design of a web page, but it isn’t finished in terms of design or interactive elements. Wireframes are usually just sketches, with simple shapes representing different elements on the screen.
Wireframes can also be used to show how multiple pages fit together and interact with each other.
This process will help you design and develop more efficiently because it reduces confusion when people start working together and they all understand their roles clearly.
6. Layout & Design
This is where you design the look, feel and functionality of your website. For mobile devices, this would include how your site looks on a smartphone or tablet. To do this properly, you will need to consider what elements should be included on each page and their placement within the layout. Reference your wireframe design for each page to help visualize where everything goes before moving onto development.
As part of the design process you will need to have multiple versions ready for testing when developing begins so that we know which one works best for your users. This is a crucial part of the process, as it determines what your website will look like and how users interact with it.
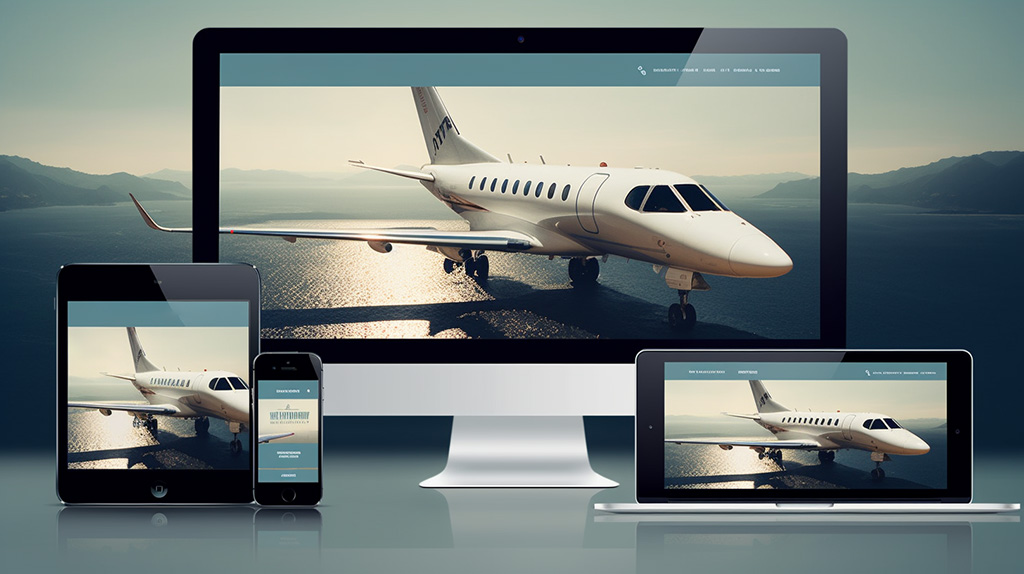
7. Responsive Coding for Web Design
Responsive web design is a way to create a website that can be viewed on any device, such as a phone, tablet, or desktop computer. Responsive design is based on fluid grids and flexible images.
Responsive web design means creating one site that can adapt its layout and content to look good across all devices (from phones to tablets to desktop computers). This approach has many advantages over creating multiple sites for each screen size—it’s more efficient because you create only one version of the page rather than several; it makes your content easier to manage because you don’t have to maintain multiple versions of it; it improves search engine optimization since people can find your site from keywords no matter what device they use; and it allows you greater flexibility in accommodating visitors with disabilities who rely on assistive technology like Javascript-based screen readers.
8. Web Design Testing
Before launch, we need to make sure the dev server is up and running properly. It’s important to test your website on different devices. You should also ensure that it’s accessible and optimized for search engines and mobile devices. Finally, make sure your new site has been optimized for social media—this can mean using SEO friendly plugins or manually setting up Open Graph tags.
A/B testing refers to testing whether two versions of the same page have a better time on site metrics. For example, you might want to see which version of your conversion funnel has a higher conversion rate: one image at the top or no images at all?
You can also test new web design features on yourself first before launching them for real users (known as “Firsthand Testing”).
A/B testing is a great way to see if your web design changes are helping or hurting your website. You can also use A/B testing for new features or pages, like how many images should you have on one page? Should they be in the middle or at the top? You can also test two different versions of a page that has similar content but different design elements like color, layout and copy.
9. Website Launch
Launch the new website.
- Make sure it’s live and working properly.
- Update your social media channels and other marketing platforms to reflect the change.
- Create a plan for follow-up activities, including how you’ll measure success, how often you’ll repeat them, and what changes might be needed if they aren’t working.
10. Digital Marketing
Marketing is the process of communicating your brand to your customers. This means that you’re developing a consistent strategy that will help build relationships with them and keep them coming back for more.
It’s not something that can be done in a few months or even years, but rather it’s an ongoing effort to create content and reach out to the people who matter most: your customers!
The first step in developing a content marketing strategy is to figure out who your audience is and what they want. This will help you focus on creating content that appeals to them and helps build relationships with potential customers.
The next step is to begin the process of creating new content for your website. It’s time to get busy with a pen, paper or keyboard and start writing! Tie in great design graphics to communicate to your audience
Web Design Process Conclusion
We hope this article has helped you understand the web design process. There are several steps that get your website from inception to delivery.
Contact the Los Angeles Web Design Company >