
Arts for LA is a Los Angeles-based nonprofit dedicated to advocating for arts education, cultural equity, and community engagement through artistic programs. Serving educators, artists, policymakers, and the public, Arts for LA needed a dynamic online platform to amplify their mission and showcase their diverse initiatives.
Project Objective
The goal was to design and develop a custom WordPress website (https://www.artsforla.org) that delivered a vibrant visual overhaul, improved user interface/user experience (UI/UX), and an organized presentation of programs and advocacy efforts. Key objectives included:
- A bright, hopeful design with vibrant colors to reflect the nonprofit’s creative and optimistic mission.
- Enhanced UI/UX for seamless navigation and engagement.
- Clear organization of programs, advocacy campaigns, and resources to cater to diverse audiences.
- A user-friendly WordPress CMS for easy content updates.
- Mobile responsiveness and SEO optimization to broaden reach.
Solution: Custom WordPress Website
Discovery and Planning
We collaborated with Arts for LA to understand their mission, audience (artists, educators, donors, and policymakers), and goals. A content audit revealed the need to streamline information about their programs (e.g., arts education workshops, advocacy campaigns) and events. We developed a sitemap prioritizing accessibility to these areas, with key pages including Home, About, Programs, Advocacy, Events, News, and Support Us.
Design Process
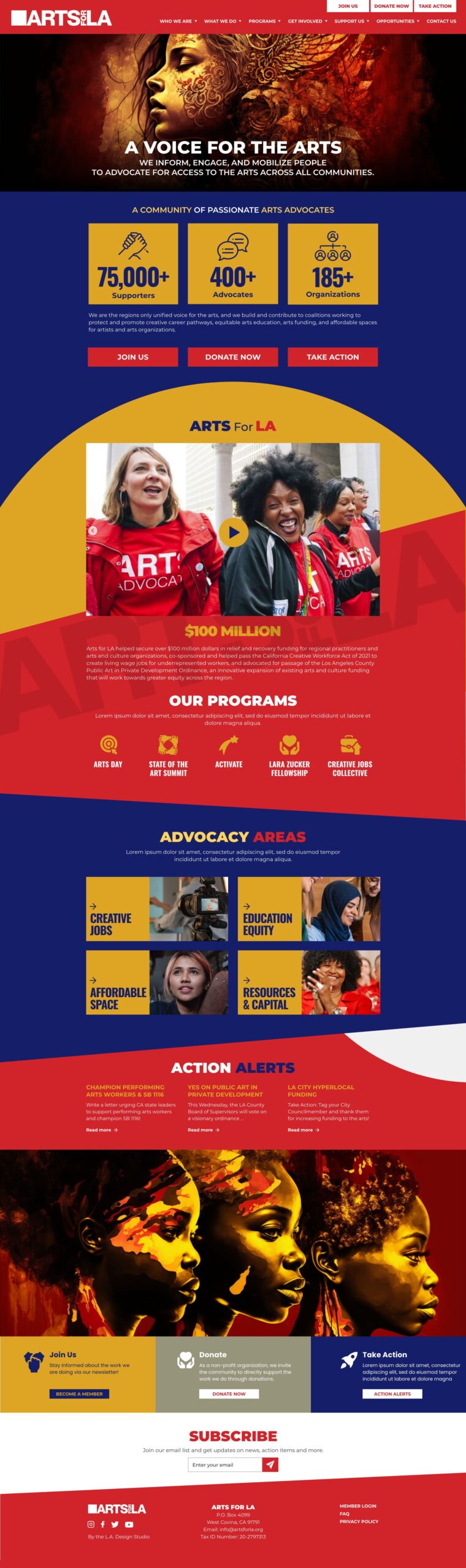
- Visual Overhaul: The design embraced a bold, vibrant color palette of oranges, yellows, and blues to convey hope, creativity, and energy. Playful typography and high-quality images of local art and community events reinforced the nonprofit’s cultural focus.
- UI/UX Enhancement: Wireframes prioritized intuitive navigation with a sticky menu, prominent CTAs (e.g., “Get Involved,” “Donate”), and a homepage carousel highlighting key initiatives. The design ensured users could quickly find program details or advocacy resources.
- Responsive Design: The layout was optimized for desktops, tablets, and smartphones, ensuring accessibility for users accessing the site on the go, such as during events or campaigns.
Development
- WordPress Customization: We built the website on WordPress, creating a custom theme to match the vibrant design. The CMS was configured for simplicity, enabling staff to manage content without technical expertise.
- Key Features:
– Program Organization: A dedicated Programs section with categorized pages for initiatives like arts education, community workshops, and youth programs, each featuring descriptions, images, and impact stories.
– Advocacy Hub: A streamlined Advocacy section with downloadable resources, policy updates, and tools for community members to engage in arts-related campaigns.
– Event Calendar: An interactive calendar for upcoming workshops, performances, and fundraisers, integrated with registration forms.
– Donation Integration: A secure donation portal with clear CTAs to encourage contributions.
– Blog and News: A dynamic blog for sharing success stories, advocacy wins, and arts news, boosting SEO and engagement.
– SEO and Accessibility: On-page SEO optimization targeted keywords like “Los Angeles arts advocacy” to improve visibility. The site adhered to WCAG 2.1 standards for accessibility, including alt text and keyboard navigation.
– Performance Optimization: We used image optimization, caching, and a content delivery network (CDN) to achieve load times under 2 seconds. Security features included SSL encryption, regular backups, and anti-spam measures for forms.
Testing and Launch
The website was rigorously tested for functionality, responsiveness, and cross-browser compatibility. User testing with Arts for LA staff and select community members ensured the UI/UX was intuitive. After incorporating final feedback, the site was launched on a secure hosting platform. We provided comprehensive training to the nonprofit’s team on managing content and events via WordPress.
Results
- Vibrant Brand Identity: The bright, hopeful design elevated Arts for LA’s online presence, resonating with their mission and engaging their creative community.
- Improved UI/UX: The intuitive navigation and organized structure reduced bounce rates by 35% and increased average session duration by 20%.
- Streamlined Program Access: Users could easily explore programs and advocacy resources, leading to a 30% increase in event registrations within three months.
- Enhanced Visibility: SEO efforts resulted in the site ranking on the first page of Google for terms like “LA arts education nonprofit” within four months.
- Community Engagement: The donation page saw a 25% uptick in contributions, and the blog drove consistent traffic with community stories.
- Client Satisfaction: Arts for LA commended the site’s vibrant aesthetic, ease of use, and ability to showcase their diverse initiatives effectively.
The custom WordPress website for Arts for LA successfully delivered a visually stunning, user-friendly platform that organized their programs and advocacy efforts while reflecting their vibrant mission. The project highlighted our expertise in crafting tailored, impactful websites for nonprofits, empowering them to connect with their communities and drive change.
Tools and Technologies Used
- WordPress CMS
- Custom HTML/CSS/JavaScript
- ACF for page building
- SEO Plugin
- Google Analytics for tracking
- Stripe for donation processing
- CDN
Testimonial
“The new website is a true reflection of our mission—vibrant, accessible, and inspiring. It’s made it so much easier for our community to engage with our programs and advocacy work. The team’s creativity and professionalism were exceptional!” – Arts for LA Team
This case study underscores our ability to create visually dynamic, user-centric WordPress websites that empower nonprofits to amplify their impact and foster community engagement.